Векторная и растровая графика, какую лучше выбрать

Что такое векторная графика
Рисунок в векторной графике строится по опорным точкам согласно математическим законам. Например, если требуется нарисовать окружность, то программа запоминает координаты ее центра, величину радиуса, толщину линий, тип фигуры и другую подобную информацию. При загрузке такого файла вначале определяется «что» нужно построить, потом, согласно загруженным данным, создается изображение. Цвета также кодируются, и вся эта информация в зашифрованном виде хранится в файле.

История
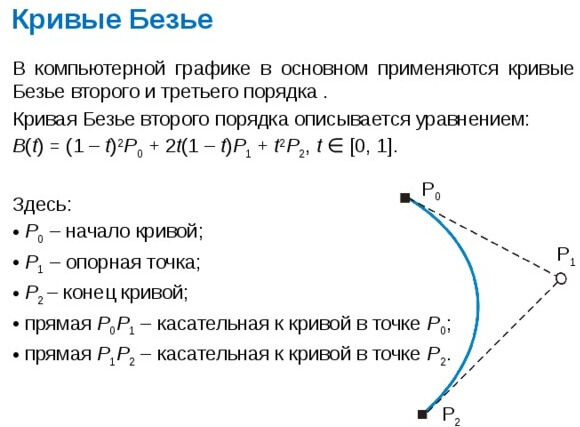
Французский математик Пьер Безье, создавший в 1968 году свои кривые, и не предполагал, что в будущем они будут так популярны. Ведь изначально они создавались лишь для описания криволинейных фигур при обработке листового металла.
Суть этого математического инструмента заключается в том, что любую геометрическую фигуру можно разбить на простые небольшие участки, которые позже получили называние сегментов. Начало и конец каждого из них задается особыми якорными точками, координаты которых хранятся в специальном файле.
Якорные точки в компьютерной среде программы Adobe Illustrator изображаются в виде маленьких белых квадратов, с помощью которых строятся направляющие линии. Они служат основой для построения фигур. Каждый создаваемый элемент заканчивается маркером, представляющим собой большую черную точку, длина и направление которой соответствует первой и второй производной заданного сегмента.

Возможности
Широкое распространение не было бы возможным без наличия у векторной графики явных преимуществ над другими типами. Рассмотрим подробнее в чем заключаются плюсы.
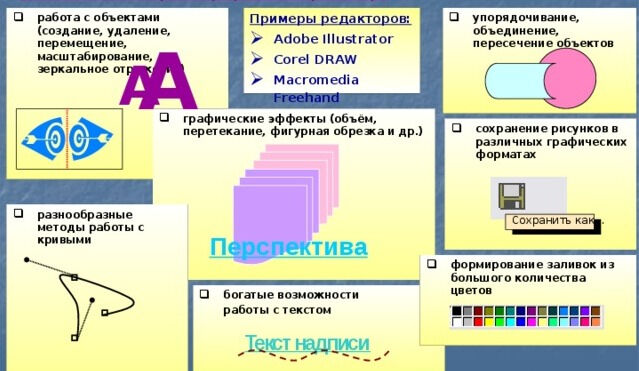
Возможности векторной графики:
- Сохранение рисунков в различных форматах.
- Выбор заливок. Библиотека цветов и возможных текстур просто огромна.
- Работа с объектами: создание, удаление, перемещение, масштабирование.
- Множество готовых инструментов, например, фигурная обрезка, создание перспективы и объемов т. п.
- Отличная база для создания шрифтов и работы с текстом.
Векторная графика также позволяет создавать изображения любой сложности и масштабировать их без потери качества.

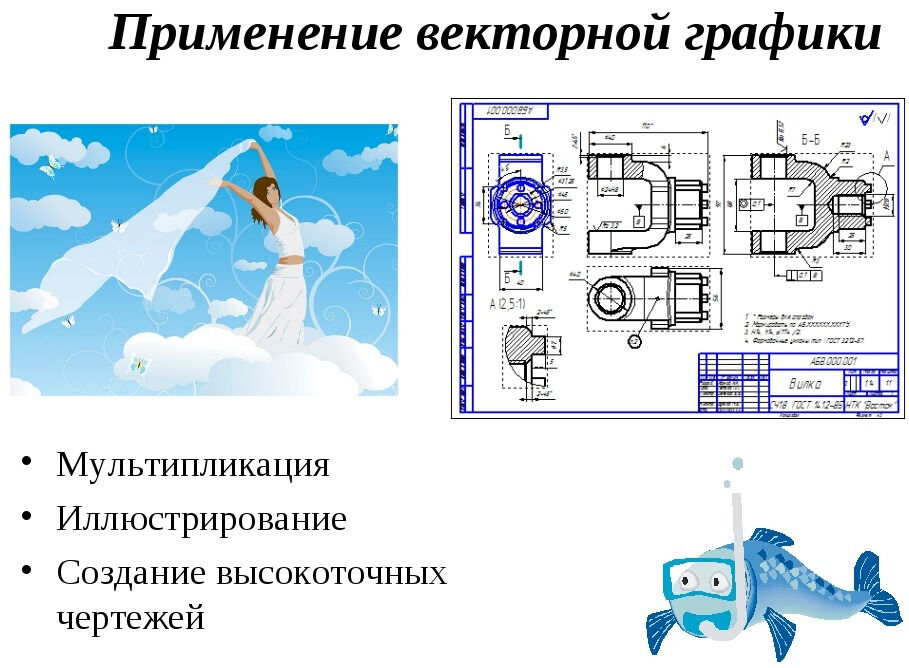
Применение
Богатые возможности прекрасно подходят для хранения данных о сложных трехмерных объектах. Без использования инструментов векторной графики невозможно представить современную конструкторскую инженерию. Она нашла свое применение практически везде: от проектирования микросхем до создания сложнейших архитектурных сооружений.
Даже функционирование такой компании как McDonald’s, начиная с 1987 года, опирается на ресурс, ею предоставляемый. Она помогает создавать дизайн, планировать схемы посадочных мест, проекты помещений, расположение кухонного оборудования.
Способности точно воссоздавать трехмерный объем в компьютерной среде широко используется в медицине. Создание протезов, имплантов, различных учебных анатомических моделей — вот далеко не полный список востребованных отраслей.
Техника для визуализации пространства является квинтэссенцией всей мощи компьютерной графики: очки виртуальной реальности, многочисленные видеоигры, специальные шлемы, дисплеи и другие средства погружения, позволяют не только создавать дополненную реальность, но и совершать разного рода научные изыскания, находящиеся за гранью безопасного и возможного.
В озможности графики широко используются в разных сферах:
- мультимедиа,
- бизнесе,
- искусстве,
- анимации.
Современный кинематограф в принципе уже немыслим без компьютерной графики, как вся печатная индустрия. Под ее влиянием возникают современные виды цифрового искусства, создаются целые виртуальные галереи.
Наиболее наглядным примером использования является создание логотипов в векторе, потому что это позволяет создавать яркие графичные объекты с возможностью легкого масштабирования без потери качества.

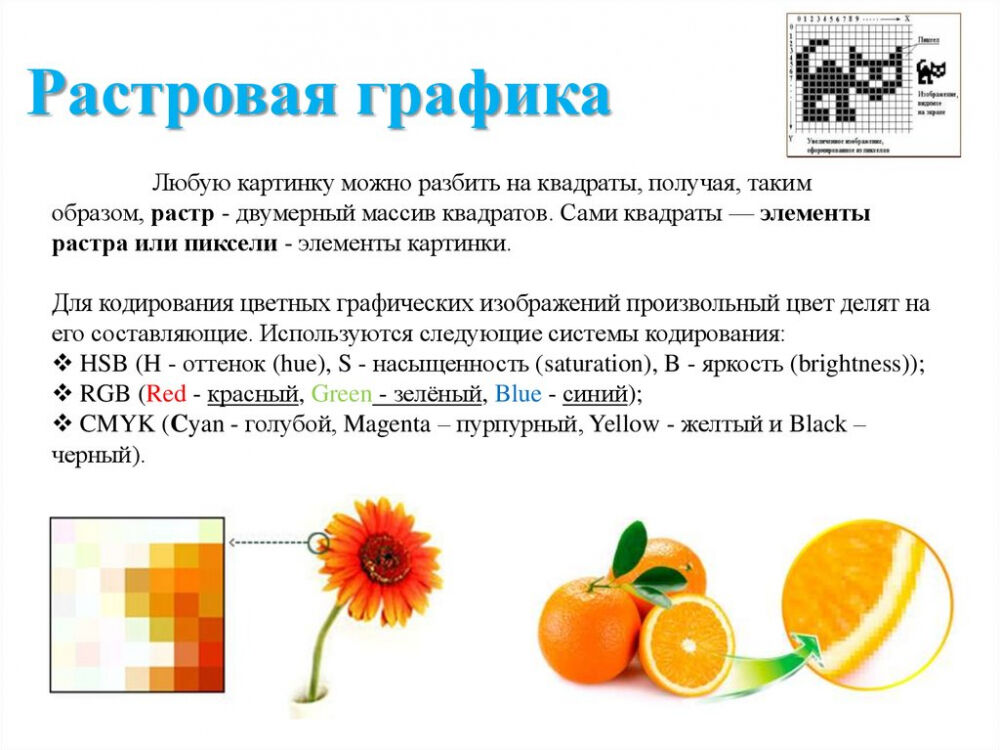
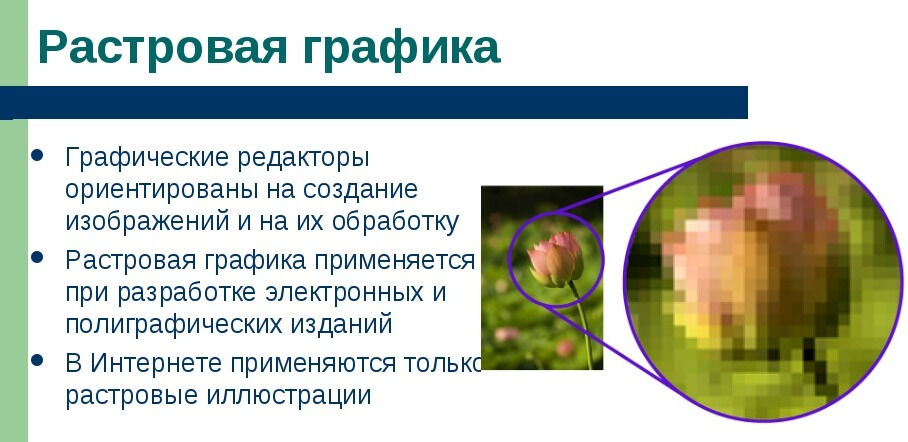
Растровая графика
В ее основе лежит принцип мозаики. Она состоит из отдельных частей, которые принято называть пикселами — единицами изображения в растровой графике. Количество таких точек на единицу длины определяет качество изображения и является одним из основных его параметров, чем выше показатель — тем лучше будет картинка.
Также важными характеристиками являются:
- Глубина цвета. Показывает сколько бит приходится на 1 пиксел.
- Цветовая модель. От ее выбора зависят первоначальные координаты цвета и базовые оттенки.
- Размер изображений. Определяется количеством пикселов на дюйм или сантиметр.
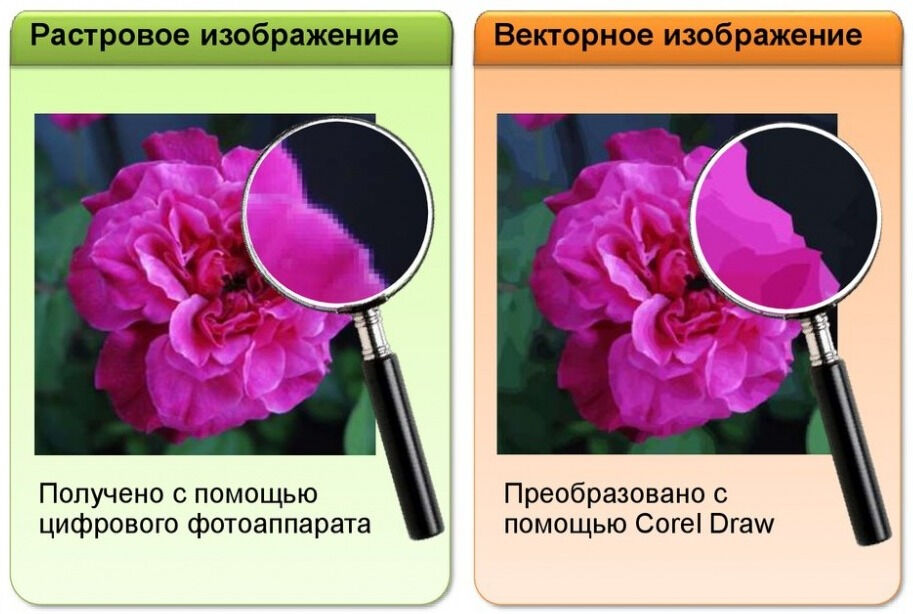
Преимущественно она создается с применением таких устройств как фотоаппараты и сканеры.

История
Память первых электронно-вычислительных машин была совсем небольшой, поэтому изначально не было потребности в средствах для работы с графикой, однако бурный рост технологий создал такую потребность.
В развитии растровой графики можно выделить ряд этапов:
- В 1961 году была спроектирована с ее помощью первая компьютерная игра — «Spacewar» на базе PDP-1.
- В 1963 году Айвен Сазерленд создал первый графический редактор, позволявший рисовать точки, линии, окружности с помощью цифрового пера.
- Вторая половина 60-х годов прошла под знаменем разработки промышленных приложений и устройств, одним из которых стала цифровая электронная чертежная машина.
Первой попыткой создать видеоряд стала созданная группой Константинова Н. Н. в 1968 году математическая модель движения кошки. При ее построении использовался алфавитно-цифровой принтер.
В 1987 году Томас Нолл создал прототип культового редактора для работы с растровой графикой — «Фотошоп», изначально он назывался Display. Компания «Адобе Системс» выкупила у него патент, и так в 1990 году вышла первая версия этого редактора.

Возможности
Растр обладает самыми мощными инструментами для коррекции изображений. Такого рода графика обладает многочисленными «умными» способами выделения, которые значительно сокращают время обработки изображений, позволяет выделять по контрасту, цвету и т. п.
Также имеется богатый арсенал для рисования и ретуши. Есть возможность работы в нескольких слоях, которая позволяет добиться желаемого результата путем тонкой коррекции. Можно выделить желаемый объект, удалить его, а после вместо него вставить что-нибудь совершенно другое. Для того, чтобы подмену не заметили, можно провести коррекцию цвета и тени, которая превратит замену в часть изначального изображения.
Огромное количество специальных кистей позволяют создавать работы, по сложности сравнимые с шедеврами классического изобразительного искусства.
Обработка фотографий в наше время уже превратилась в особый вид искусства. Сейчас можно не просто убрать эффект «красных глаз» или прыщик на видном месте, а превратить первоначальное изображение в нечто совершенное иное.

Применение
Растровая графика наиболее точно способна описать фотографии, которые имеют зачастую множество полутонов и редко состоят из простых линий. Это привело к тому, что сканированные изображения зачастую сохраняются как растровые, даже если изначально таковыми не являлись.
Наиболее активно возможности растровой графики используют в таких областях как:
- полиграфия;
- телевидение;
- дизайн, в том числе и веб;
- изобразительное искусство.
Если есть необходимость сохранения цветового рисунка во всей полноте его полутонов, то ни один другой вид графики не способен сделать это лучше растровой.

Примеры изображений
Лучше всего понять разницу между растровой и векторной графикой можно рассматривая изображения, ею созданные. Ими также определяется область их применения.
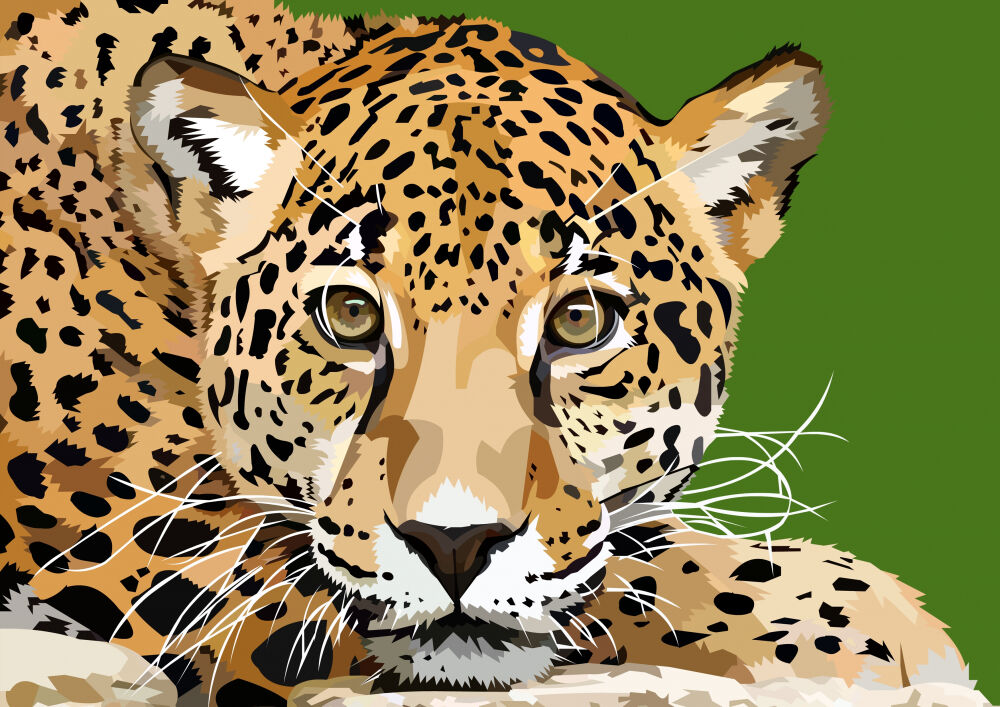
Векторная графика
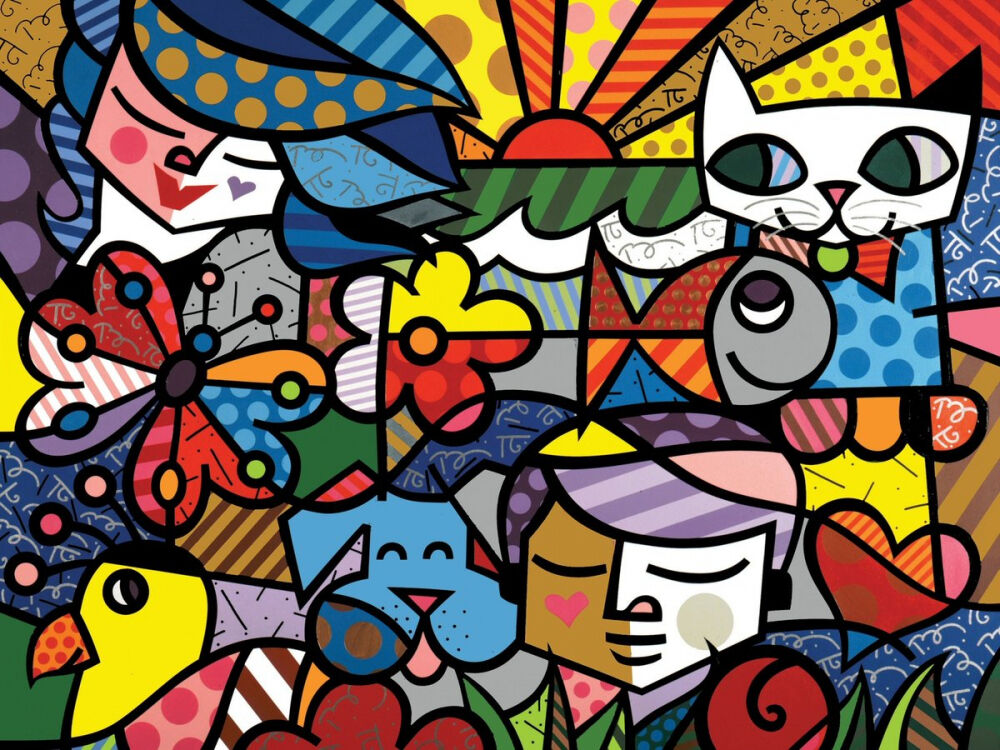
С ее помощью удобно и просто создавать портреты в стиле поп-арт.

Рисунки, выполненные в векторе, выглядят стилизованно, и потому очень популярны. Часто с помощью этого вида графики создают изображения, предназначенные для дальнейшей печати на холстах большого размера.

Многие современные живописцы вдохновляются векторным стилем и создают работы, словно нарисованные на планшете. В качестве примера можно привести работу известного бразильского художника Ромеро Бритто.

Все играли в компьютерные игры, в растре создать виртуальный мир будет нереально сложно, а вот ее векторный собрат прекрасно справляется с этой задачей. Изображения, конечно, получаются менее реалистичными, но это лишь придает особое очарование созданному миру.

Растровая
Изображения, создаваемые при помощи растровой графики, по своей сложности можно сравнить с масляными холстами живописцев средних веков.

Одним из основных приемов при работе растра является создание коллажей, которые получают путем «склеивания» различных фотографий с последующей обработкой.

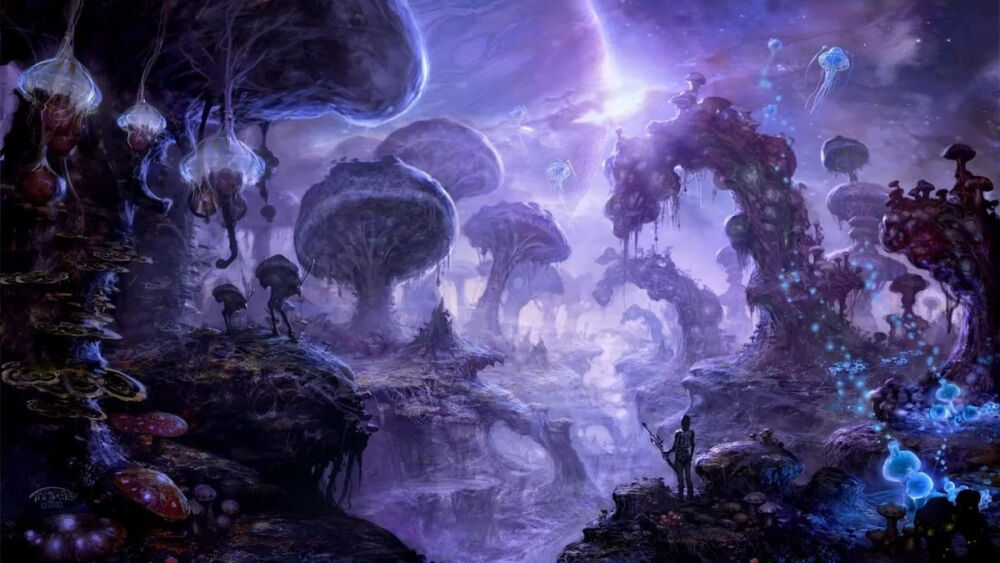
Пример прекрасно выполненного коллажа с отличной прорисовкой деталей.

На этом изображении за исходный файл была взята фотография с ночным видом города, однако несколько приемов, выполненных в Фотошопе, позволили ей заиграть новыми красками.

Ретушь фото стала визитной карточкой программы Фотошоп, благодаря ее возможностям можно преобразить абсолютно любое фото так, что никто не сможет догадаться о подмене.

Сравнение
| Характеристика | Растровая графика | Векторная графика |
| Элементарный объект | пиксел | графические примитивы |
| Способ представления изображения | строится из множества пикселов | состоит из последовательности команд |
| Фотографическое качество | есть | отсутствует |
| Объем памяти | очень большой | маленький |
| Возможность масштабирования | неизбежны искажения | происходит без потери качества |
| Форматы | JPG, BMP, PSD, GIF, TIFF | CDR, WMF |
| Самые распространенные редакторы | Adobe PhotoShop, Paint | Adobe Illustrator, Corel Draw |
| Применение | используют для хранения фотографий, произведений искусства, элементов интерфейса и т.а. | используют для хранения чертежей, деловой графики, рисунков с четкими контурами |
| Основные характеристики | глубина цвета, разрешающая способность | координаты опорных точек, математические формулы для рисования объектов |

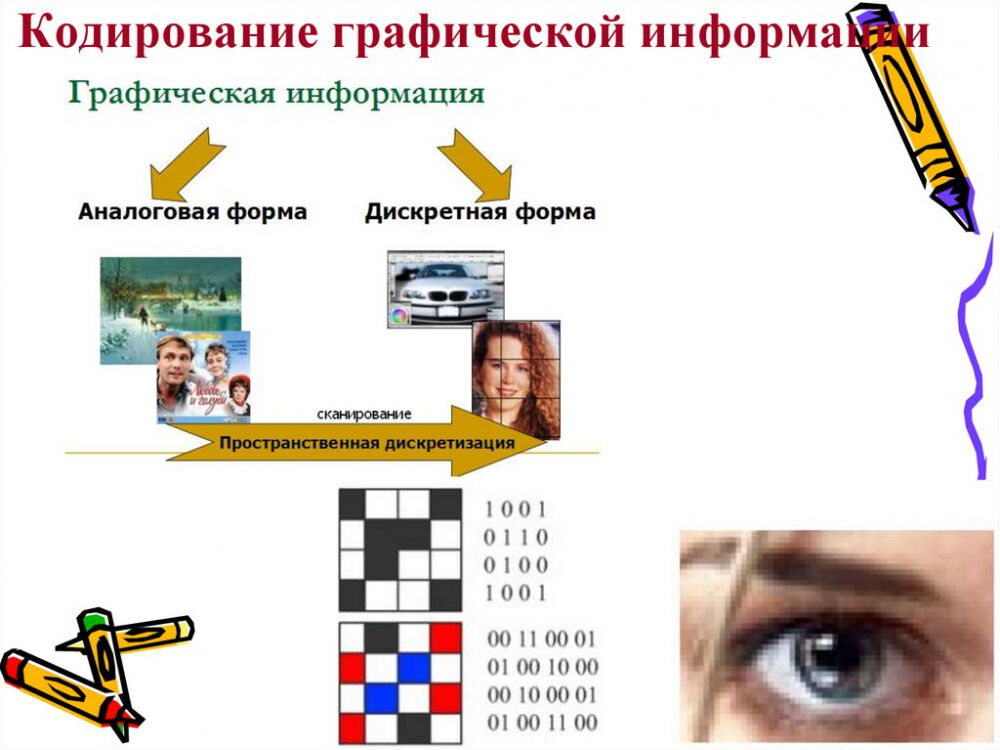
Способы кодирования
Интенсивное развитие компьютерных технологий привело к формированию множества способов кодирования информации. Есть два основных типа ее представления: аналоговый и дискретный. Примером аналогового представления служит изображение, которое изменяется непрерывно без разбиения на отдельные составляющие фрагменты. Дискретное состоит из отдельных точек разного цвета.
Любое графическое изображение можно представить в виде отдельных элементов, такой процесс называется дискретизацией, при которой каждому элементу присваивается конкретное значение в формате используемого кода. Существует множество областей применения такой трансформации аналоговых исходников в дискретные, поэтому создано множество форматов кодирования, удобство применения которых определяется областью их использования.

BMP
Представляет собой разработанный специально для операционной системы Windows графический формат. Главное его достоинство заключается в понятности для всех программ этой среды и высокое качество изображений. Однако он неудобен из-за большого размера файлов, вызванного тем, что информация о каждом пикселе кодируется отдельно.
Его не стоит применять при последующей распечатке, также он сильно искажается при RLE-сжатии и неоправданно много занимает места на диске.

TIFF
Используется для хранения растровых изображений, получаемых после сканирования или автоматического распознавания текста, иногда его применяют для передачи факсимильных сообщений. Данный формат воспринимается большинством графических редакторов.
Изначально был разработан компанией Microsoft совместно с Aldus Corporation для применения в PostScript. В настоящее время его используют для изображений, требующих больших показателей глубины цвета.
Является базовым графическим форматом в операционной среде NeXTSTEP и Mac Os. Главным преимуществом этого формата является возможность сжатия без потерь, за исключением конвертации его в JPEG.
Tiff используют для хранения изображений с графикой высокого качества, для открытия файлов такого формата не требуются специальные программы, он понятен большинству редакторов.

PSD
Формат специально был разработан для графического редактора Фотошоп, поэтому в нем можно хранить все промежуточные данные и абсолютно любую информацию, которая может потребоваться для работы.
PSD дружит с компрессией типа RLE, благодаря которой можно сжимать изображения без потери качества. Считается самым оптимальным форматом для хранения и коррекций растровых изображений.

GIF
Самый популярный формат в интернете. Был специально разработан для скоростной передачи информации, изначально он поддерживал только 256 цветов и на этом его возможности исчерпывались. Но спустя время обнаружилось, что GIF позволяет создавать короткие анимации. Также в его инструментарии есть возможность регулировки прозрачности цвета.
Возможность использования LZW компрессии и индексированных цветов сделали его наиболее подходящим для хранения и передачи картинок, однако есть некоторое ограничение по количеству возможных цветов.
Формат Gif позволяет загружать изображения с помощью чересстрочной развертки, благодаря чему увеличивается скорость их загрузки.
Единственный ощутимый недостаток — это небольшое количество возможных цветов.

PNG
Зачастую используется в качестве альтернативы формата GIF, позволяет применять сжатие, но не поддерживает анимацию. Его можно открыть в любом интернет браузере или графическом редакторе любой операционной системы: Windows или Mac.
Файлы других форматов можно закодировать в формат Png с помощью специальных программ — фото конвекторов. Информация, хранящаяся в этом формате базируются на битовой матрице цветов и позволяют применять компрессию без ограничений в копировании. Такие свойства сделали его идеальным для веб-графики.

JPEG
Его принято считать довольно распространенным графическим форматом, однако фактически JPEG представляет собой способ компрессии. Суть которой заключается в том, что изображение разбивается на фиксированные блоки, размером 8 на 8 пикселов. Следующий этап сжатия представляет собой запись обобщенных данных о каждом из таких блоков и другой детализированной информации. Такая последовательность действий приводит к исключению определенного количества первоначальных данных, что ухудшает качество, но уменьшает при этом размер исходного файла.
JPEG не подходит для постоянного хранения изображений, поскольку каждое его закрытие приводит к перезаписи, хранящейся в нем информации, чем больше раз закрывали — тем хуже будет качество, вплоть до полной потери исходной информации. Также в нем нельзя хранить индексированные цвета.
Однако соотношение скорости загрузки к качеству делает его одним из самых успешных форматов для передачи данных в сети интернет, несмотря на все его недостатки.

WMF
Это векторный формат, базирующийся на графических возможностях Windows. Основное его назначение — передача векторных изображений посредством буфера обмена Clipboard. Так как он основан на инструментарии операционной среды Windows, то понимается всеми редакторами, работающими в ней.
Лучше всего WMF передает простые векторные картинки, при работе со сложными происходит изменение ряда параметров, вызывающих искажение цвета. Не подходит для растровых изображений и не открывает в среде Mac Os. Корректней всего этот формат работает с CorelDraw.
CDR
Является собственным форматом графического редактора CorelDRAW, открывается только в программных продуктах на базе этого редактора, однако есть возможность его последующей конвертации в более «понятный» для других программ формат. Также его можно открыть в Corel Paint Shop Pro, в Adobe Illustrator, начиная с версии 9.0.

AI
Является проприетарным форматом Adobe Illustrator Artwork. Используется для представления одностраничных векторных изображений в форматах EPS и PDF, при сохранении в Adobe Illustrator Artwork им присваивается соответствующее расширение .ai.
Изначально файлы этого формата представляли собой EPS изображения с компактным синтаксисом и дополнительной семантикой. В настоящее время он представляет собой совместимый с PDF формат.

EPS
Это формат, основанный на языке PostScript, служащий для обмена графическими данными между специализированными приложениями. Был разработан компанией Adobe, на его фундаменте был создан Adobe Illustrator.
Данный формат нашел свое применение в профессиональной полиграфии, поскольку позволяет хранить комбинации растровых и векторных изображений, также он предоставляет возможность работы со следующими цветовыми моделями: Grayscale, RGB, CMYK, Lab, Multi-channel.

Плюсы и минусы
Возможно, в скором времени создадут графический редактор, который будет лишен недостатков современной двухмерной графики. Но нынешние реалии таковы, что только совместное использование этих двух форматов может удовлетворить всем поставленным задачам. И чтобы разобраться, когда и что применять, рассмотрим более подробно плюсы и минусы каждого из них.

Векторной
Широкое распространение вызвано, в первую очередь, обладанием ключевых преимуществ, которые отлично решают поставленные задачи.
Достоинства:
- Малый размер файлов.
- Объем изображения определяется количеством, используемых базовых фигур, и не зависит от размера изображения.
- Позволяет масштабировать без потери качества.
- Легкость последующей коррекции изображений.
Помимо указанных плюсов, существует ряд ограничений.
Недостатки:
- Схематичность изображений.
- Неестественность цветов при передаче реалистичных изображений.
- Отсутствие полутонов.
Большинство векторных изображений можно редактировать только в формате, в котором они были созданы, это, конечно, не сильно мешает, всегда можно их конвертировать, но и помогает при работе над ними мало.

Растровой
Пожалуй, главная причина повсеместного использования данного вида графики является ее простота и возможность автоматизации процесса ввода с помощью обширного ряда устройств: цифровые фотокамеры, сканеры, графические планшеты и т. п.
Достоинства растровой графики:
- Позволяет получить высочайшее качество изображений.
- Объем напрямую зависит от размера.
- Передает фотографии без искажений и позволяет создавать изображения реалистичного качества.
- Помогает сохранить естественность цветов.
- Позволяет получать изображения с помощью специальных устройств.
Но будь она безупречна, то не понадобилось бы никаких других способов передачи графических иллюстраций, однако у нее есть ряд минусов, ограничивающих использование.
Недостатки:
- Большой объем данных.
- Потеря качества при изменении масштаба.
- Сложность редактирования отдельных элементов изображения.
Возможности такого вида графики направлены преимущественно на работу с фотореалистичными картинками, это связано со свойством нашего мира, с его мозаичностью, поэтому натура льные объекты так сложно описать сухим языком математических формул векторной графики.

Современная графика
Рассказ не будет полным, если не упомянуть о новых видах графики: фрактальной и трехмерной, которую еще называют объектно-ориентированной, так как она помогает создавать сцену, состоящую из отдельных элементов. Обычно ее используют для создания различных дизайн-проектов, архитектурных сооружений, рекламных роликов, обучающих компьютерных программ и других изображений виртуального пространства.
Фрактальная графика стала логичным продолжением раздела математики. В основу метода построения таких изображений положен принцип наследования.

Видео
Интереснейшая лекция по информатике, рассказывающая про особенности компьютерной графики: разрешении, от чего может формироваться и зависит выбор инструментов и многое другое.
Самой популярной информационной областью применения во все времена были игры на компьютере (черный).